Adding media with captions
Adding images, videos and audio files to a website shouldn't be difficult. That's why Hashtag for Jekyll includes some simple short codes which make it easy to add all of that — even better, you can also add captions and links to each one.
First things first: You can use the following shortcodes on every page and in every post as often as you like directly in between of your written contents.
They are most likely the easiest way to enrich your contents with suitable media, you can add captions, descriptions and links to them and they also seamlessly adapt to the screen size of your visitors to avoid breaking the look and feel.
Below I’ll just add a few images, videos and audio files for reference purposes and will try to describe how it works.
Images
Let’s begin with an image which has been already added to the images folder inside the theme directory which is mandatory for this type of media by the way.

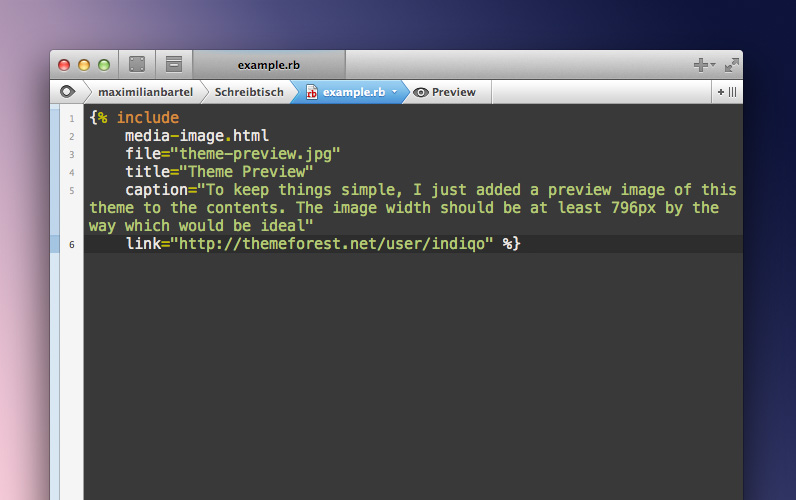
Shorcode Preview
This is how each of the shortcodes look like — the ideal image width should be at least 796px by the way
Visit WebsiteYouTube videos
Next up, a video on YouTube — I really like Jack Johnson’s music and listened to it pretty much all of the time while working on this theme, so why not share a video with you.
You And Your Heart
Just add the video url and the shortcode will do everything else for you
Visit WebsiteVimeo videos
Of course it’s also possible to do just the same with Vimeo videos.
Love Snowboarding
All contents automatically adjust their size depending on the visitors screen resolution
Visit WebsiteSoundcloud music
Adding music from Soundcloud is that easy too.